|
Любителям Веб-дизайна посвящается...

Все из нас хоть раз видели глянцевые кнопки на разных известных сайтах... И почти
каждый веб-дизайнер хоть раз использовал их в своих работах... Но чаще всего используются
кнопки из клипартов различных спецпрограмм, таких как Xara WebStyle. Я не
буду спорить с тем, что это хороший продукт, и с тем, что разработчики поработали на славу...
Но сам я такие вещи не уважаю. Использование пусть даже хорошего шаблона не говорит о
дизайнере ничего лестного... Эти проги для ламаков, а я не хочу причислять себя к их числу...
Что-то я отошёл от темы... Просто я считаю, что даже используя продукты известных фирм,
дизайнер должен уметь сотворить любой эффект своими руками...
Сам я о нём узнал на сайте Corel'а www.designer.com
и не претендую на авторство. Просто не каждый российский юзер способен перевести
пятистраничный урок на русский... Я же предлагаю вам свою версию, хоть и отличающуюся от
оригинала...
Что-то я заболтался, к делу!!! :)))
Откройте Corel Draw (Ух, добрался-таки я до него :)))), ибо все манипуляции мы
будем производить в этой шикарной на мой взгляд программе...
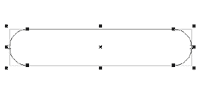
Шаг 1: Создайте прямоугольник нужного размера. Скруглите углы, и получите
форму будущей кнопки...

Шаг 2: Теперь нужно создать копию этого объекта. (Выделите его, и нажмите
"+"). Уменьшите копию по горизонтали. Для этого зажмите Shift, и перетащите
один из горизонтальных ограничителей (квадратиков) в сторону уменьшения объекта. Затем
сначала отпустите кнопку мыши, а затем Shift.
Должно получится следующее...

Шаг 3: Уменьшите копию по вертикали, и перетащите её ближе к нижней части
исходного объекта. Создайте копию копии. Немного увеличьте, и перетащите её наверх кнопки.
Это будет блик...
Должно получится следующее...

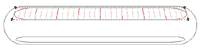
Шаг 4: Немножко поработаем над бликом... Выделите его, и зайдите в меню
Effects->Add Perspective. Появится перспективная сетка. Зажмите Ctrl+Shift и
перетащите правый нижний угол чуть вправо...
Получится следующее...

Шаг 5: Раскрасте объекты в нужные цвета, и отмените границы... Я выбрал цвета,
которые нравятся мне, но вы можете регулировать их соотношение. Но блик всё же лучше
делать белым на мой взгляд...

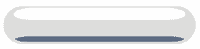
Шаг 6: Вот и настало время для самого интересного - придания кнопке объёма...
Инструментом Interactive blend tool соедините серую основу и синий объект
внизу. Используйте число шагов, удобное для вас и вашего компа. Я поставил 40...

Шаг 7: Вот вам и псевдо объём. Теперь поработаем над бликом. Выделите его, и
инструментом Interactive transparency tool создайте линейную прозрачность
сверху вниз...

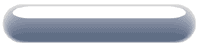
Шаг 8: Так мы создаём иллюзию объёма. Да, именно иллюзию, ибо реального объёма
можно достигнуть только в 3D-редакторах. Но это тема совсем другого урока...
Создайте любую надпись, загоните её под блик, чтобы казалось, будто она внутри кнопки. И
создайте ей тень с помощью инструмента Interactive Drop Shadow tool

Кстати, меняя цвета исходных объектов можно создавать разные кнопки для действий
наведения или посещённости...
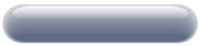
И будет глупцом тот, кто скажет, что результат не стоит времени, потраченного на него. На
мой взгляд смотрится просто шикарно... ):|B)
Автор: АнтиОрис
| 



